
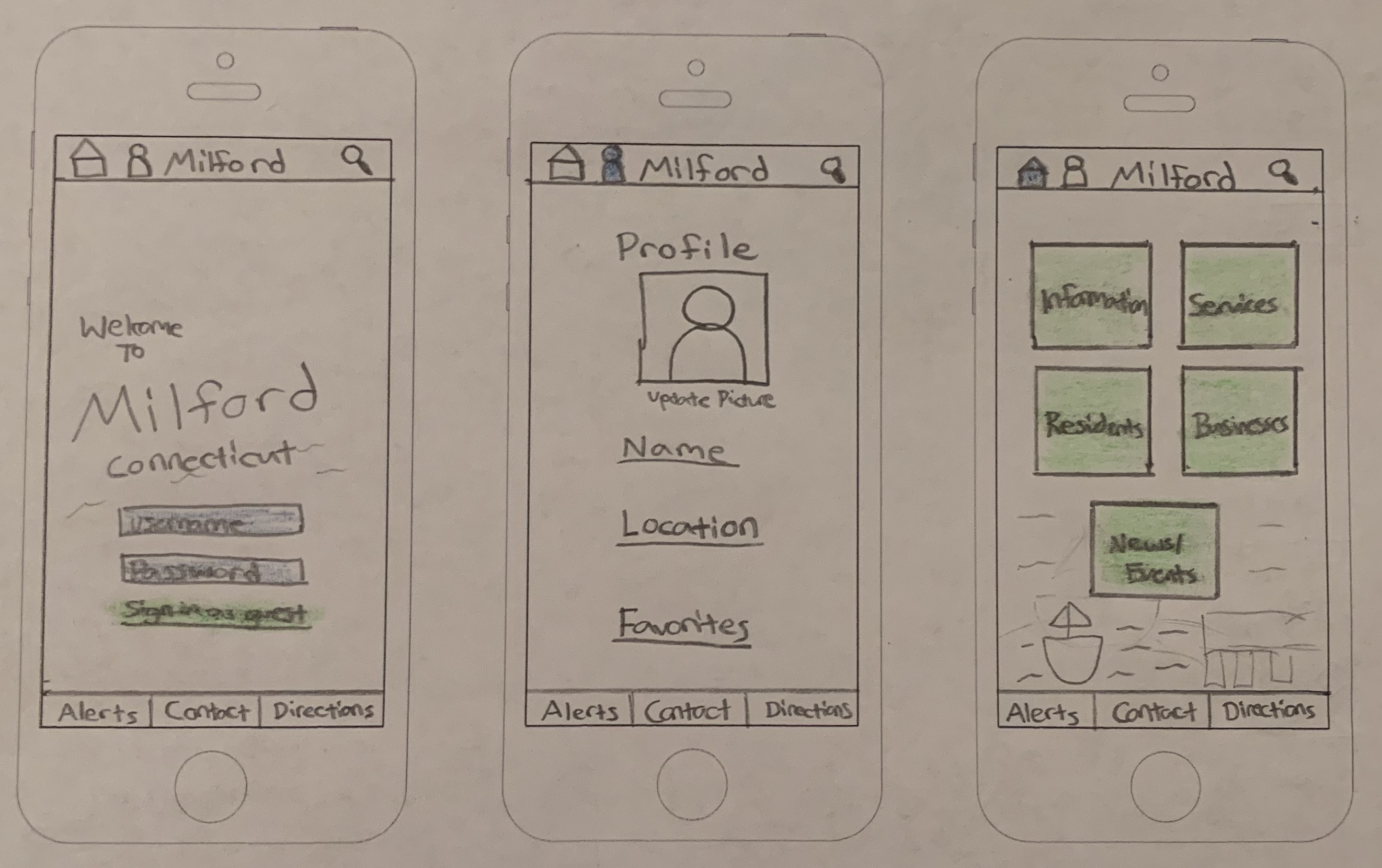
Using what I learned from information architecture and flowcharts in my design process to create an app for the town of Milford I was able to take the next step and begin creating paper prototypes. The Milford Town App is meant to help families become familiar with their town and neighbors but give them an easy and accessible experience to access information and accomplish tasks.
The information architecture helped to layout and organize all of the elements and issues associated with web design and to correct them. User flowcharts help to go even further with understanding a user’s experience and mindset by breaking down the steps they will use to navigate the app and reach their task. But also creating user stories and profiles can help to ideate the mindset of the types of people who will be using the app.
Both are important in the creation of the paper prototype because going straight into the prototyping stage should not be the first step in the design process. It is not impossible to do but if the information and ideation is not researched through other ideation methods such as flowcharts then the prototyping stage could take twice as long if not longer than it should be because the designer will run into all the problems they would’ve been made aware of in the ideation process.
Instead paper prototyping helps to visualize how user will navigate through app and hopefully follow the path laid in by the designer and understand how it works. Paper prototypes are also easier to change and visualize on paper as notes and other marks can be made.
I found myself going through different designs and layouts early on and narrowed it down to three different homepages but then I looked back on my user created stories and flow charts to determine which one would best fit. The extent to which one designs and puts effort into the detail can range from low fidelity sketches which are early in the process and high fidelity sketches which come closer to the user testing phase (CanvasFlip).
Works Cited
CanvasFlip. “The Art of UX Sketching and Paper Prototyping.” Medium, UX Planet, 20 July 2017, uxplanet.org/the-art-of-ux-sketching-and-paper-prototyping-5dae5a1efc7d.
Fulton, Graeme. “Stop Talking and Start Sketching: A Guide to Paper Prototyping.” Marvel Blog, 12 June 2018, blog.marvelapp.com/stop-talking-start-sketching-guide-paper-prototyping/.




