
Last week I looked at the information architecture of sites and how site maps can help to bring to light the issues associated with web design and how they can be corrected to assure the best possible experience for the user. This week I was able to continue with that work by using user flowcharts to go even further with understanding a user’s experience. I took the site map I made for the Milford site and app and made a user flowchart for a new app to be used by its residents.
I created the Milford Town App to help families become familiar with all that their town has to offer their residents which I discovered while making the site map but I realized the site was so jam packed and clustered that residents needed a better way to access that information. Instead of jumping right into the user flowchart however I was able to use ideation to better understand my users by creating user stories, scenarios, and cases. The user story helps to assess the needs of the app and the people using it while the scenario gives the story context in how the user will use the app.
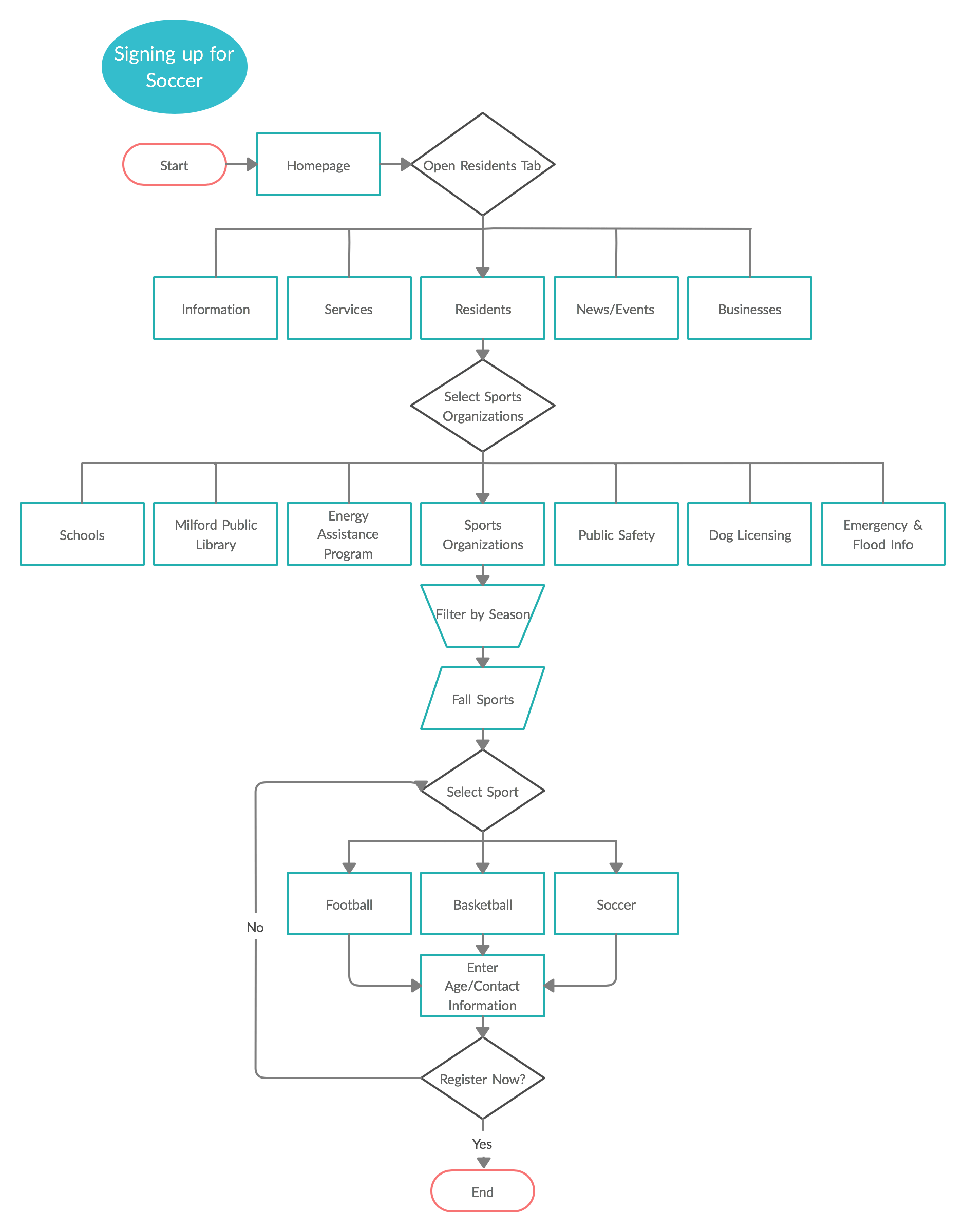
Some of the scenarios I chose to focus on are the need for parents to sign their kids up for school and sports. In today’s world everything has gone digital which means that parents need to learn to navigate online in order to give their kids the best opportunities possible. Once I was able to lay out the different scenarios and characters I created it helped me to better understand how I want my users to navigate the app quickly and effectively as described by Nishada in her article Ultimate Flowchart Tutorial.
Works Cited
Mock, Liza. “The Comprehensive Guide to Flowcharts: Process Flow Diagrams.” Gliffy, Gliffy Inc., 10 Jan. 2018, www.gliffy.com/blog/the-comprehensive-guide-to-flowcharts.
Nishadha. “Flowchart Tutorial ( Complete Flowchart Guide with Examples ).” Creately Blog, 30 Apr. 2019, creately.com/blog/diagrams/flowchart-guide-flowchart-tutorial/.




